12 Principles of Animation – Learn the Fundamentals of Animation
When we consider the work of animation, the first thing that flashes across our mind is the Disney studio, as they are very successful in animation from the first Mickey Mouse to the newest feature movie. The 12 basic principles of animation are not meant only for cartoons and movie animation, but they form the foundation of all animation work, including websites utilizing animations amongst others.
The 12 Principles of Animation
The 12 principles of animation were first presented by the Disney animators Frank Thomas and Ollie Johnston, which was revealed in their book The Illusions of Life (1981). They examined and studied the work of animators from the 1930s and developed these 12 principles of animation. These 12 principles of animation form the cornerstone for all animators from commercial to web design.
If you are an animator or want to become an animator, then these fundamentals of animation are vital techniques that you need to master to become a successful animator. Animation is a thoughtful and often complicated process that requires detail, skills, and an understanding of exactly how everything in this world is linked and joined physically within certain reasoning.

The original animations were developed by using pencil sketches, but the same principles can also apply to digital animation, helping you to create realistic character animations. These animation rules were largely based on the work carried out by Disney animators in the 1930s, where they tried to create realistic cartoon characters. All these 12 principles of animation follow the basic laws of physics and included emotional timing.
Over the years, animation has evolved but the fundamentals of animation remain the same whether it is used for films or on web designs. We are now going to consider all the 12 principles of animation in detail, which will enable you to produce your own living and breathing creations.
Squash and Stretch Animation Principle
This animation principle is regarded as the most important of all the principles of animation, and when it is applied correctly provides the animated characters with the illusion of flexibility, gravity, mass, and weight. To understand this principle properly, consider a bouncing rubber ball when thrown into the air. The ball stretches, and when it hits the ground the force of its motion squashes or flattens it, and as soon as it takes off again it stretches.
However, you need to remember when using this principle to keep the character or object’s weight and volume consistent. For example, the ball gets thinner when it stretches and wider when it squashes. This effect will give your character or object flexibility, almost with a life-like feature.
The animation rules of squash and stretch are evident in real life but often go unnoticed, like facial expressions, because the face is very flexible. This principle can be exaggerated in animation, creating a great deal of fun, like a stretched-out smile, eyes blinking, or someone being surprised or scared.
Anticipation Animation Principle
Anticipation in animation helps to prepare your viewers for the main action that a character is about to perform. When this principle is applied, it makes your character’s actions more realistic. Imagine your character is about to jump, but without first bending their knees. This movement is unrealistic, and the motion will be lifeless, unrealistic, and false.

Without anticipation, any action will appear unnatural, like a character throwing a ball without first pulling the arm back, or a soccer player kicking a ball without first swinging the foot back and steadying himself with his arms.
Staging Animation Principle
The staging principle in animation is very similar to composing in artwork, which means you should apply motion so that the viewer’s attention is drawn to the important action in the scene, instead of confusing the viewer with too many coinciding actions.
The focus needs to remain on the important action while keeping all the non-important actions to a minimum.
Staging is the setting up of your scene which will include all the characters, the foreground, and background elements, as well as the mood of the characters. Make the purpose of the elements of animation very clear to the viewer, by focusing on what you want to communicate. Try to avoid any unnecessary details which could be confusing to the viewer.
Straight Ahead Action and Pose to Pose Animation Principle
When drawing animation, you have two available techniques, and each one has its advantages. However, when combined they provide you with the best approach to becoming a very successful animator.
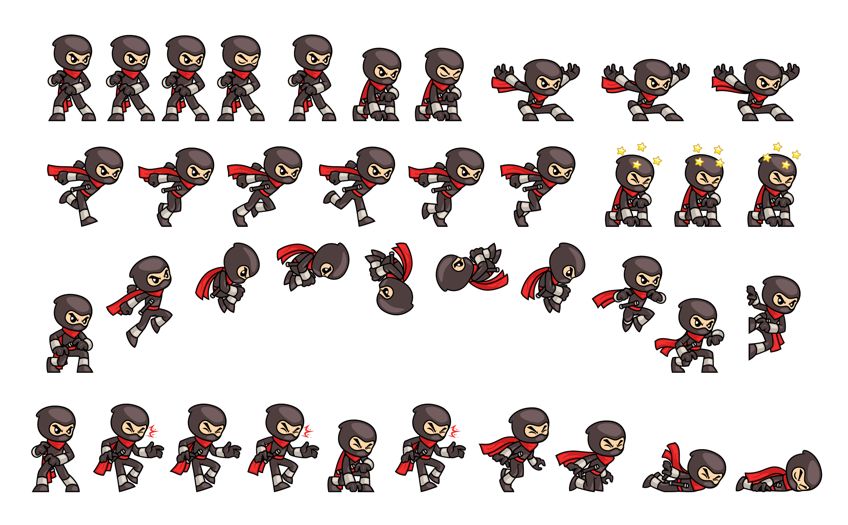
The straight-ahead technique is accomplished when you draw frame-by-frame, beginning at the first frame and right to the last frame, making your character’s movements realistic and fluid. This technique helps in achieving better spontaneity but is difficult to control and is largely used in hand-drawn animation where quick chaotic scenes are created.

When applying the pose-to-pose technique, you first draw the starting frame and then draw the last frame, as well as a few vital frames in between. Then you can go back and draw all the remaining scenes. This technique allows you more control over the scenes and helps to achieve a more dramatic effect. This technique also allows you to fix any mistakes you may have made during the whole process.
The advantage of using computer animation can remove any actions in the straight-ahead technique as well as any potential proportion issues. Computer animation can also be effective by assisting in filling in any missing sequences when using the pose-to-pose technique.
Ease in, Ease Out Animation Principle
This principle is also referred to as slow in and slow out. Any character or object moves and comes to a standstill, which means there is acceleration and deceleration, and without making use of the principle of ease in and ease out, your animation will appear to be unnatural almost like a robot.
This principle is better understood when you consider the movement of a car.
The car starts up and moves slowly forward until it reaches its required speed, this is called ease out. Then when the brakes are applied, the car slowly comes to a stop, this action is called ease in. This form of animation action is achieved by adding more frames at the start and the end. This will ensure your animation remains within the laws of physics.
Follow-Through and Overlapping Action Animation Principle
Both principles, follow through and overlapping, are movement-based, and when combined they make the elements of animation more realistic and give the impression that the characters are obeying the laws of physics.
As soon as a character or object comes to a standstill after moving, the various parts of the object or character will come to a standstill, but at different times or rates. When a character is running the arms and legs are moving, but at a different pace or rate than that of the head. This action is a secondary element called overlapping.

In the same way, when the character stops running, the legs and arms stop moving, but the hair will continue to move for a few more frames before coming to rest. This is a primary element called flow through. These principles are very important as they will allow your animation to flow more realistically.
Other good examples of these two principles are, a character landing in a crouch after jumping before standing up again, or a character waving their arm where the shoulder moves first, then the arm follows, and lastly the elbow. In short, nothing moves or stops at the same time.
Secondary Action Animation Principle
A secondary action is a gesture or subtle movement that will support the main action, helping to add more dimension to the object or character. This will give more insight or personality into what your character is thinking or doing.
Remember, secondary actions should be very subtle, making sure it does not distract from the primary action so that they can enrich your animation, and by so doing, make it more solid and appealing.
Consider a character walking, which is the main action. Then they flick their hair, which is the secondary action. In another example, someone pushing a car is the main action, and then whistling at the same time is the secondary action.
Arc Animation Principle
In real life, it is unnatural to move in a straight line, but all movement follows a curved or arc motion. The same principle needs to be applied to your animation, giving it a smooth and realistic motion, always abiding by the laws of physics. The timing and speed of the motion are crucial, the quicker the object or character moves, the flatter the arc will be, and the wider the turn will be.

At times, the object or character can move so fast that the arc becomes blurred, this is referred to as an “animation smear”. Chuck Jones, one of the greatest animators, used this principle when creating the Looney Tunes, and it is still practiced today in The Simpsons. Some examples of this principle can be seen when a ball is thrown into the air, it will always follow a curved or arc motion, keeping in line with the earth’s gravitational pull. When a character walks, you should even make the tips of the toes move in an arc motion, or when a head is turned it also follows a curved or arc motion.
Timing and Spacing Animation Principle
When doing your animation, timing, and spacing gives your characters or objects the illusion of movement complying with the laws of physics. Timing denotes the speed of action or the number of frames per pose, whereas spacing denotes how you are going to place the frames.
The timing indicates the total frames needed for the animation, which will give you the required action. The standard frame rate is usually 24 frames per second, this makes timing one of the many reasons why computers are not appropriate for use with motion graphics.
Let us consider the bouncing ball to understand this principle better.
When the ball gets to the apex of each bounce, you will notice the ball is packed much closer together. Then as the ball begins to descend it accelerates, causing the spacing to become further apart.
This shows that the fewer frames per second you have, the quicker and sharper the action, and the more frames, the slower and smoother the action becomes. Remember, timing does not only affect speed but weight and size as well. For example, this means an ant will take two seconds to travel two inches, which is about 50 steps, but an elephant will take a lot fewer steps to travel the same distance.
Exaggeration Animation Principle
If you make the characters in your animation too realistic, it can ruin the effect and become boring. Instead, you can add some exaggeration to get them to appear more dynamic, which is an art that the Disney animators have perfected.

Exaggeration is used to make your characters more extreme and push them way beyond reality. This can include facial expressions, body movements as well as body types. This principle is very evident when your character receives bad news and they cry, literally buckets of tears, or your character is surprised, and the lip literally drops right down to the floor.
Appeal Animation Principle
This is one of the very important principles of animation, which is necessary for television films as well as in the theater. The characters need to have charisma, whether they are heroes or villains. The characters must draw the attention of the viewers, and this is the appeal animation principle. You need to make your characters appealing to the viewer, which will include solid drawings, personality, and easy-to-read designs.
Your animated characters need to be pleasing to look at with a certain charismatic aspect which refers to their behavior, nature, background, and type.
An appeal is not easy to accomplish and explain, as there are different views. However, you can spend time playing around with different shapes and features for your characters, like exaggerating their jawline to show strength, or adjusting their eyes to give them a younger look.
Solid Drawing Animation Principle
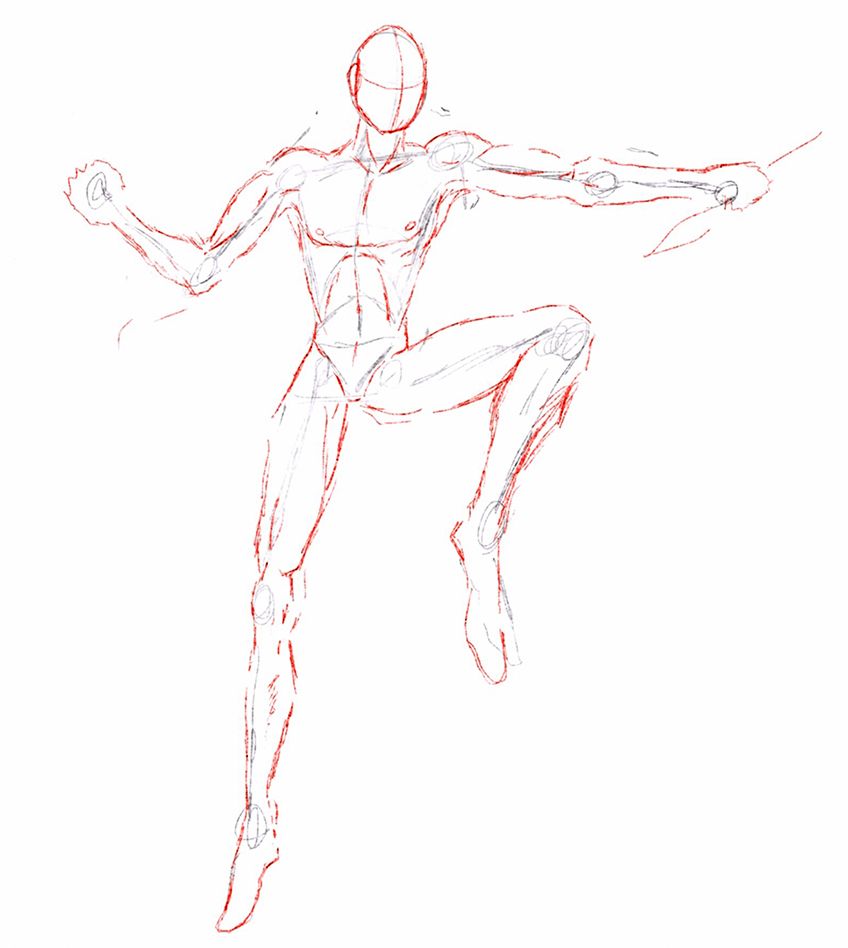
This principle is one of the more difficult principles to grasp, as you need to first understand the basics of drawing, which means you need to know how to draw in a three-dimensional space. This means you need to understand the correct balance of weight, anatomy, balance, volume, shadows, and light. The 12 principles of animation were developed before any computer animation existed; therefore, the solid drawing principle is a fundamental technique that is of more use for traditional animators.

| Animation Principle | Description |
| Squash and Stretch Animation Principle | Applying different shape changes from squashing to stretching |
| Anticipation Animation Principle | Preparing for an action, for example, jumping |
| Staging Animation Principle | Helping to express an action clearly, with emotions, expressions and more |
| Straight Ahead Action and Pose to Pose Animation Principle | Drawing processes used by animators |
| Follow-Through and Overlapping Action Animation Principle | Working with different character parts that move or stop at different times. |
| Ease in, Ease Out Animation Principle | When a motion starts slowly, accelerates, and then slows down again |
| Arc Animation Principle
| Motion in a circular path, as real objects do not move in a straight line |
| Secondary Action Animation Principle | Supporting action that creates realism |
| Timing and Spacing Animation Principle | Creating movement that is realistic |
| Exaggeration Animation Principle | Pushing a motion further than normal to create drama or interest |
| Solid Drawing Animation Principle | Including depth, weight, and height, to create a more realistic animation |
| Appeal Animation Principle | Creating well-defined, appealing and interesting characters |
There you have all of Disney’s 12 principles of animation, giving you the techniques and tools to help you create a good and sound animation, and characters that come to life. Now all you need to do is refine your skills and apply these principles to create captivating animation work.
Frequently Asked Questions
Are the Principles of Animation Important?
All the fundamentals of animation are important as they combine all 12 techniques giving you a solid grounding to make your animation a reality. There is no limit to what you can achieve using animation, but you need to abide by the laws of gravity and physics, otherwise, your animation might become too farfetched.
What Types of Animation Are There?
There are five types of animation, and they are, traditional animation, two-dimensional (2D) and 3D animation, stop motion animation, where objects are physically made using clay, and then animated one frame at a time, and motion graphics.
Which of the Animation Principles Is Most Useful?
The squash and stretch principle is considered to be the most useful, as it gives your characters or objects the illusion of weight, flexibility, mass, and gravity, which helps makes the characters come to life.
Nicolene Burger is a South African multi-media artist, working primarily in oil paint and performance art. She received her BA (Visual Arts) from Stellenbosch University in 2017. In 2018, Burger showed in Masan, South Korea as part of the Rhizome Artist Residency. She was selected to take part in the 2019 ICA Live Art Workshop, receiving training from art experts all around the world. In 2019 Burger opened her first solo exhibition of paintings titled, Painted Mantras, at GUS Gallery and facilitated a group collaboration project titled, Take Flight, selected to be part of Infecting the City Live Art Festival. At the moment, Nicolene is completing a practice-based master’s degree in Theatre and Performance at the University of Cape Town.
In 2020, Nicolene created a series of ZOOM performances with Lumkile Mzayiya called, Evoked?. These performances led her to create exclusive performances from her home in 2021 to accommodate the mid-pandemic audience. She also started focusing more on the sustainability of creative practices in the last 3 years and now offers creative coaching sessions to artists of all kinds. By sharing what she has learned from a 10-year practice, Burger hopes to relay more directly the sense of vulnerability with which she makes art and the core belief to her practice: Art is an immensely important and powerful bridge of communication that can offer understanding, healing and connection.
Nicolene writes our blog posts on art history with an emphasis on renowned artists and contemporary art. She also writes in the field of art industry. Her extensive artistic background and her studies in Fine and Studio Arts contribute to her expertise in the field.
Learn more about Nicolene Burger and the Art in Context Team.
Cite this Article
Nicolene, Burger, “12 Principles of Animation – Learn the Fundamentals of Animation.” Art in Context. January 2, 2023. URL: https://artincontext.org/12-principles-of-animation/
Burger, N. (2023, 2 January). 12 Principles of Animation – Learn the Fundamentals of Animation. Art in Context. https://artincontext.org/12-principles-of-animation/
Burger, Nicolene. “12 Principles of Animation – Learn the Fundamentals of Animation.” Art in Context, January 2, 2023. https://artincontext.org/12-principles-of-animation/.